Wyszczególnione powyżej typy materiałów możemy łączyć ze sobą w różnych wariantach, w zależności od ilości tekstu oraz typu publikacji (wizerunkowy lub informacyjny). Możemy przy ich pomocy opowiadać o poszczególnych gatunkach, grupach, a także poruszać wybrane przez nas tematy i przygotowywać materiały okolicznościowe.
Elementy graficzne
UKŁADY GRAFICZNE ZE ZDJĘCIAMI PRODUKTOWYMI
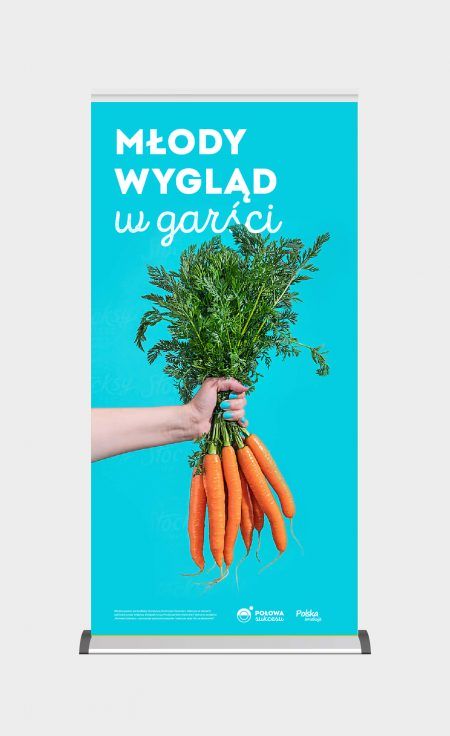
Jeżeli chodzi o zdjęcie produktowe umieszczone na kolorowym tle, to możemy opracować go na kilka sposobów. Np. możemy użyć samego zdjęcia i dużego hasła. Dla urozmaicenia część warzywa lub owocu może delikatnie wejść na tekst. Zasłonięcie jednak musi być delikatne, tak, by wyraz pozostał czytelny. Oprócz najprostszego układu typu zdjęcie + tekst, mamy do dyspozycji inne opcje: zdjęcie + tekst + ikona, zdjęcie + tekst + wzór, zdjęcie + tekst + powiększona ilustracja,
2 kontrastowe zdjęcia produktowe + tekst.
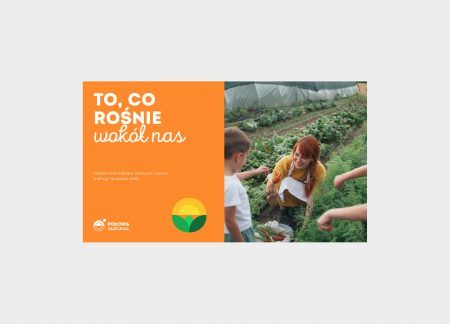
UKŁADY GRAFICZNE ZE ZDJĘCIAMI WIZERUNKOWYMI
Jeżeli chodzi o zdjęcie wizerunkowe, to tutaj również mamy kilka opcji. Możliwe połączenia to: zdjęcie + tekst, zdjęcie + tekst + wzór, zdjęcie + tekst + powiększona ilustracja oraz wszelkie inne warianty, w których kompozycja jest podzielona na pół, a zdjęcie jest uzupełnione o ilustracje, wzór lub ikonę.
Układy graficzne bez zdjęć

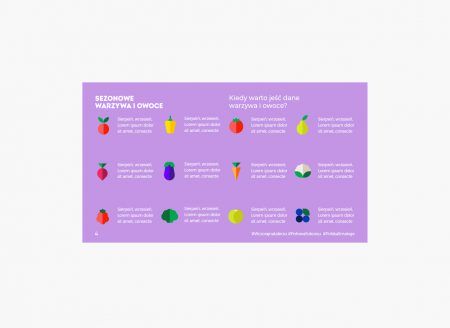
Same ikony mogą być użyte w celach wizerunkowych bądź informacyjnych (np. prezentowanie owoców i warzyw z danej pory roku).

Ilustracja dobrze sprawdzi się na okładkach, przekładkach oraz stronach zamykających druk lub prezentację.

Wzory świetnie się sprawdzą jako dodatki do zdjęć lub samodzielne ozdobniki do stron otwierających/ zamykających. Mogą też uatrakcyjnić stronę tekstową.

Przeskalowane warzywo lub owoc w formie ilustracyjnej może występować jako ozdobnik albo tło do tekstu.
Dzielenie na pół

Kompozycja z podziałem na pół. Po prawej zdjęcie na kolorowym tle, po lewej kontrastowe tło z tekstem. Dzięki temu nie ma ryzyka, że tekst wejdzie na zdjęcie i stanie się mniej czytelny.

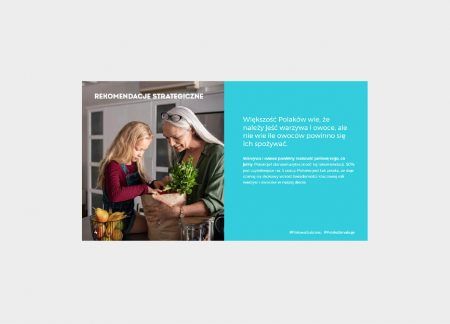
Kompozycja z podziałem na pół może być bardziej stonowana, wystarczy, że do tła użyjemy koloru sąsiadującego (w stosunku do dominanty kolorystycznej na zdjęciu).

Kompozycja z podziałem na pół w wersji czysto tekstowej. Możemy różnicować wielkość fontu oraz w atrakcyjny sposób przedstawić większą ilość informacji.

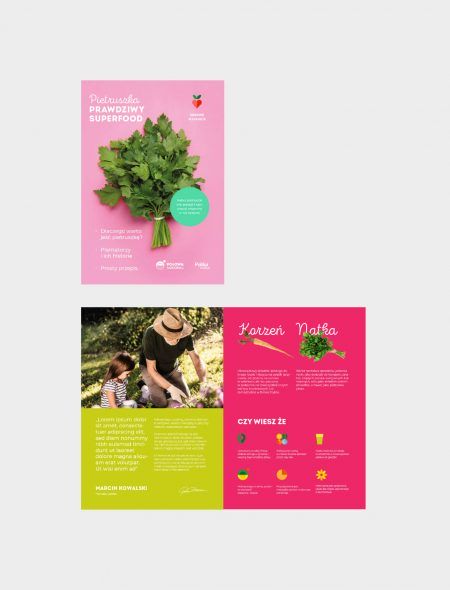
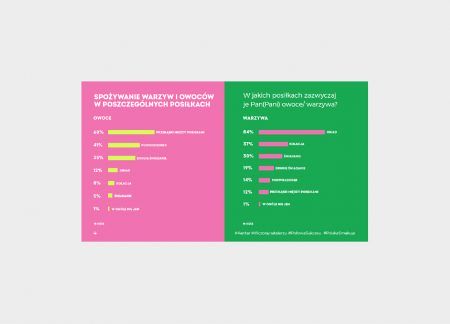
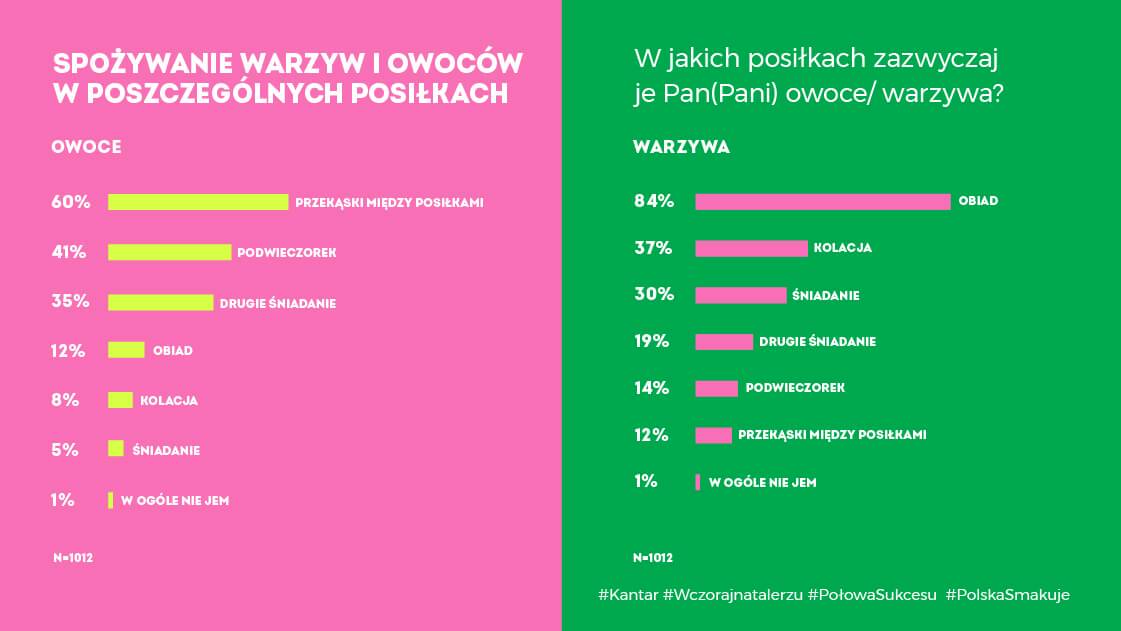
Kompozycja z podziałem na pół w wersji tekstowo-infograficznej. W ten sposób możemy np. zestawiać ze sobą dane dotyczące dwóch różnych badań bądź opowiadać o dwóch różnych owocach lub warzywach.

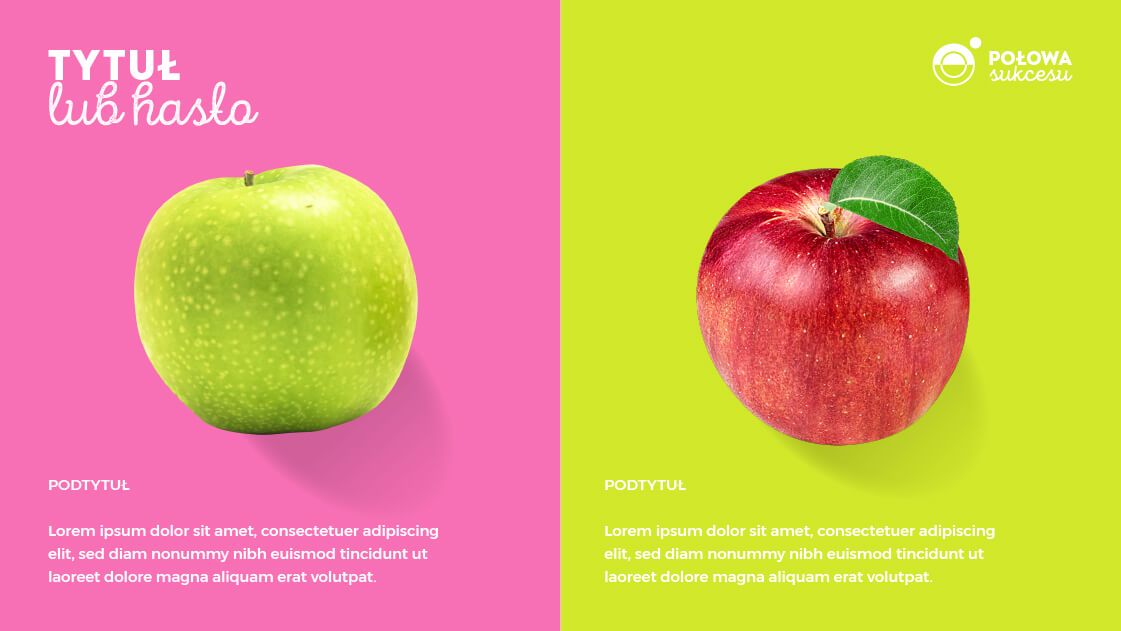
Kompozycja z podziałem na pół poświęcona jednemu produktowi. Tutaj dwie różne odmiany jabłek. W ten sposób możemy pokazać bogatą ofertę.

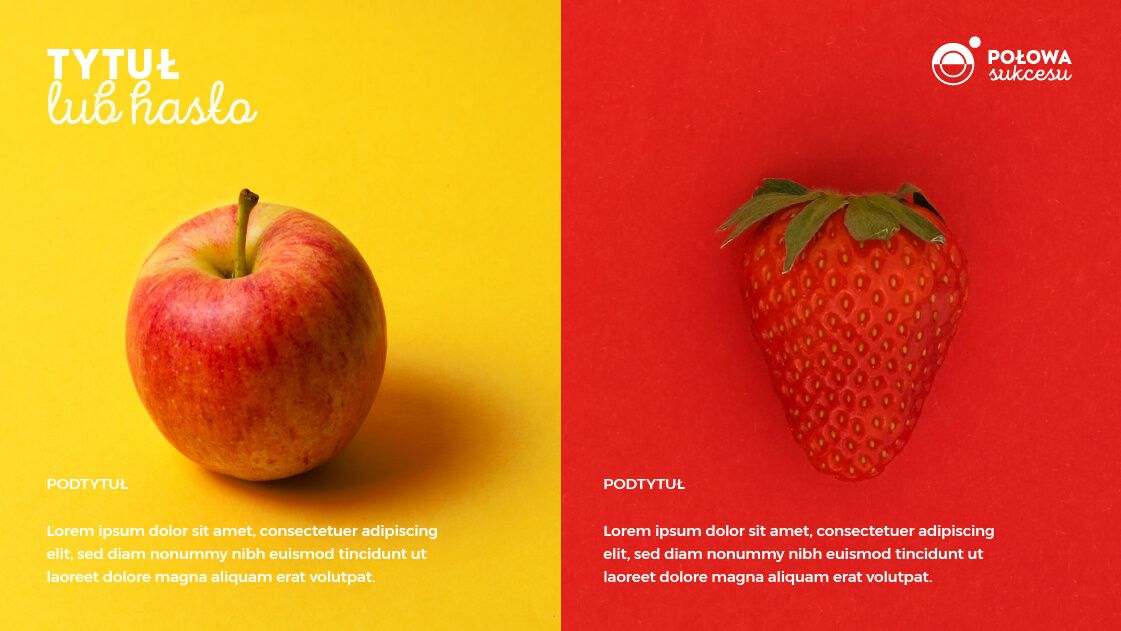
Kompozycja z podziałem na pół poświęcona dwóm różnym produktom. Dzięki takiemu układowi podkreślamy różnicę i kolory wybranych owoców lub warzyw.

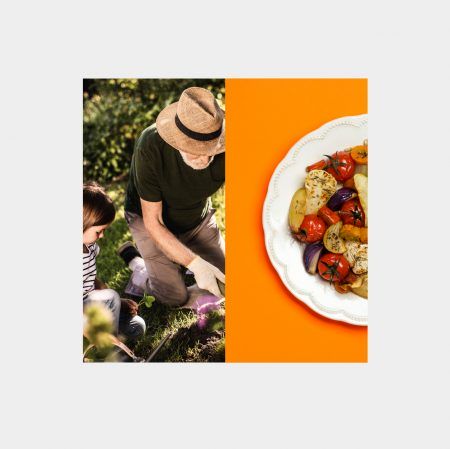
Podział na pół pomaga nam budować narrację. W tym wypadku w skrótowy sposób pokazujemy drogę danego owocu lub warzywa z pola (po lewej) na talerz (po prawej).

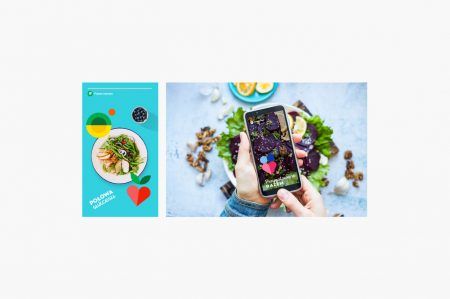
Kompozycja z podziałem na pół z użyciem dwóch zdjęć: wizerunkowego i produktowego. Dzięki temu możemy jednocześnie pokazywać całe danie (lub proces jego przygotowania) oraz wyciągać wiodący składnik.
Grid

Tworząc kompozycję, możemy posłużyć się podstawową siatką, która wyznacza marginesy i podział formatu na równe pół.

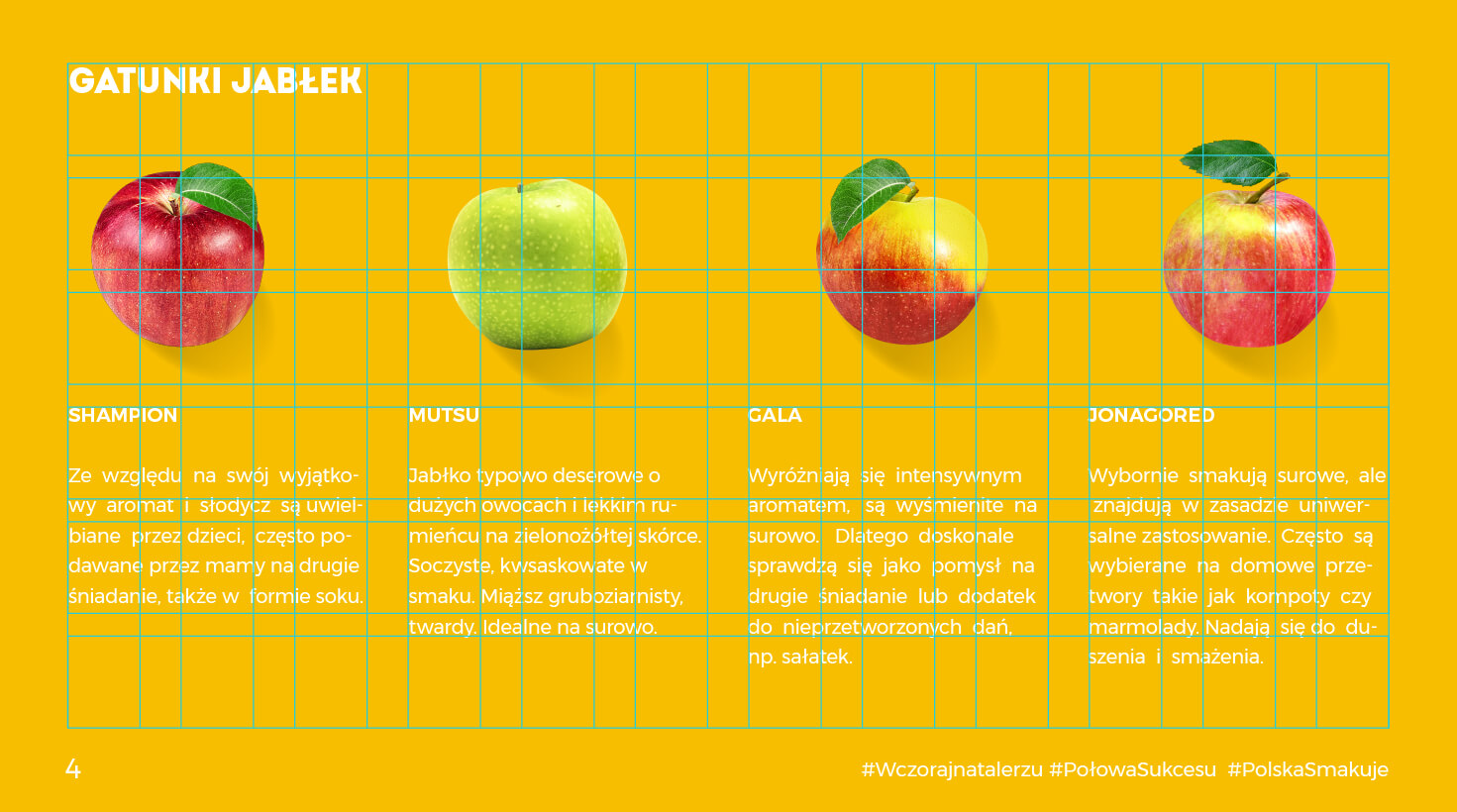
W sytuacjach, gdy musimy umieścić więcej informacji na jednym formacie (na przykład w prezentacji Power Point), potrzebny jest bardziej skomplikowany grid. Na potrzeby prezentacji został opracowany 12-kolumnowy grid, który pozwala tworzyć różnorodne układy na 2, 3, 4 i 6 kolumn.
Grid pomaga w uporządkowaniu informacji na formacie i oszczędza czas, dlatego tworząc układy w innych proporcjach warto stworzyć dedykowany grid dla danego formatu.